The dispatch system uses Google Maps to display your resort. However it does do not have current information about your buildings, lifts and runs.
To add a better set of data to Medic52, we allow an overlay of your mapping data to be placed in the dispatch system.
Don’t have a digital version of your map from a GIS system? No worries – you can create a map yourself that is good enough for ski patrol purposes, then come back to this page to convert it for Medic52.
Map Data Formats
If you have detailed map data in a GIS system you can export it in KMZ/KML/GPX formats.
Avoid nested Document tags, and Folders if possible, keep the export as clean and simple as possible.
Option 1 (easiest) use our converter.
To create a file suitable for uploading to Medic52 you can follow the instructions below (technical), or you can use our Map data convertor. This takes your input Buildings, Lifts and Trails files in KMZ/KML/GPX format and converts them all to a single file ready for upload on our system.
Option 2 (hardest) build your GeoJSON file manually
For more information about how we structure the final file, please read on. Note this information is for those comfortable with code and those familiar with XML, JSON and GIS principles.
Separating Buildings, Lifts and Runs
Here are the data types we love on our maps, because it’s all useful, and helps with finding a patient accurately if they are on the phone.
- Buildings – Point or Polygon (see below for more info)
- Lifts – LineString
- Runs – LineString
Your final GeoJSON file should contain three (3) JSON blocks. These are converted into layers on the final map view. These three blocks should then be converted into one single file for upload.
Styling the lines
KML Files define a StyleURL element, and this is often consistent across your Placemarks – i.e. Blue runs will all have the same style, and another for Black runs etc. When you convert to GeoJSON, we do a find and replace on these, and set them up as styles that are used to colour the rendered lines on the map. Example in KML:
<styleUrl>#LineStyle00</styleUrl>
After conversion:
“styleURL”:”#LineStyle00″
Final GeoJSON:
“rating”: “blue”
Run Rating values:
- green (solid green line)
- red (solid red line)
- blue (solid blue line)
- doubleblue (dash dot dot dash blue line)
- black (solid black line)
- doubleblack (dash dot dot dash black line)
Polygon Buildings are in a blue filled in polygon, and Lifts are long dashed Red. If you don’t like our styles, you can add some code to the top of your GeoJSON file to alter the styles, per the Leaflet Path documentation.
Buildings – Point vs Polygon
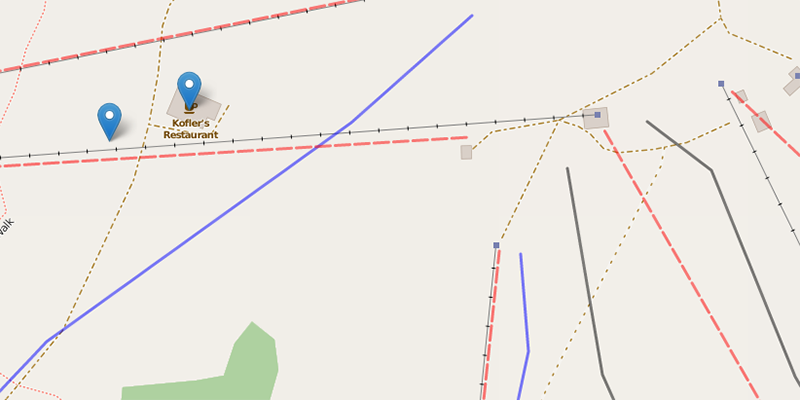
Another point to note is the difference between a point and a polygon on buildings. As shown in the examples below, a point has a marker, but a polygon is a shaded area. Both can have clickable descriptions popup, but the markers tend to get in the way when zoomed out, so please bear this in mind when creating your map file.

Map overlay showing buildings as points

Map overlay showing Polygon of the building
The final file
And here is the final file. Note that the styles are optional, and if you do not declare them our default styles will apply.